今回はwordpressで運用しているサイトにHTMLサイトマップを設置する方法について書いていきます。
サイトマップには2種類あり
・XMLサイトマップとは
SEO対策を目的として、Googleなどの検索エンジンに対してサイトの情報を伝えるためのもの
・HTMLサイトマップとは
サイト訪問者の利便性UPのために表示するサイト全体の目次みたいなもの

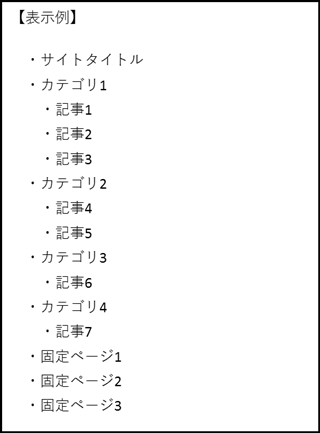
こんな感じのもの
ここではHTMLサイトマップの設置について説明しています。
なぜHTMLサイトマップは必要?
コンテンツが増えてくると、古い記事が埋もれてしまい見られる機会が減ってきます。
カテゴリ分けとか、関連記事など、見つけてもらえる仕組みもいくつかあります。
でも、コンテンツの探し方は、サイト訪問者により個々に違ってたりします。
なので、「できるだけ多くの探し方を用意する」ということが大切だと思います。
ただコンテンツを追加するたびに手作業で作成するのは面倒くさい。。。
と思い、楽チンするためにサイトマップを自動作成するプラグイン【PS Auto Sitemap】を設置しようかと思ったのですが・・・
なんと4年前から更新されていない
(ワードプレスの新しいバージョンアップに対しても未確認) w(゚ロ゚;w
↑
つまり、不具合が発生する可能性があります。
しっかりとバックアップしていて、復元するのに手間のかからない人
毎日たくさんのコンテンツを追加している人にはイイかもしれませんが。。。
そうでないのであればエクセルなどを使って効率化し、都度更新するほうが安全かと思います。
ここでは私のやっている方法を紹介します。
HTMLサイトマップをエクセルで作成する方法
エクセルを使って簡単にHTMLのリンクタグをリスト形式で作る方法を紹介します。
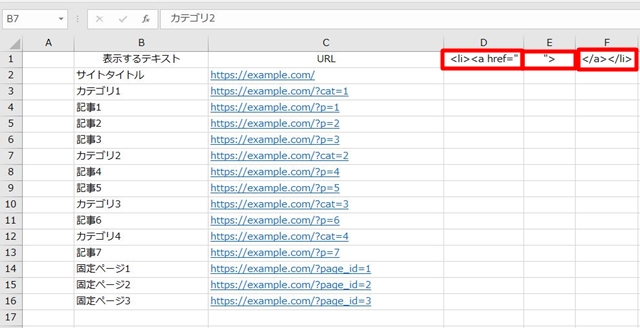
まず、リンク先の「URL」と「表示するテキスト」の一覧をエクセルに記入します。

B列に表示するテキスト、C列にURLを入力します。
HTMLのリンクタグを作成してゆきます。
作成しようとしているリンクタグは
<li><a href=”URL”>表示するテキスト</a></li>
D1セルに[<li><a href=”]を入力
E1セルに[”>]を入力
F1セルに「</a></li>」を入力

「&」演算子を使った数式で
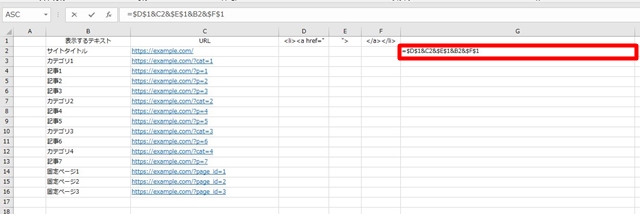
セルD1・C2・B2・E1・F1の順につないでゆきます。
数式は
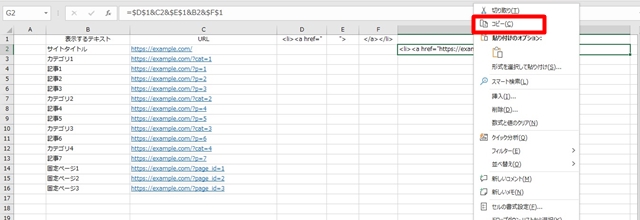
=$D$1&C2&$E$1&B2&$F$1
となります。
※「&」は文字列などを連結する演算子です。
※「$」はセルの絶対参照(数式をコピーしても参照するセルが固定される)
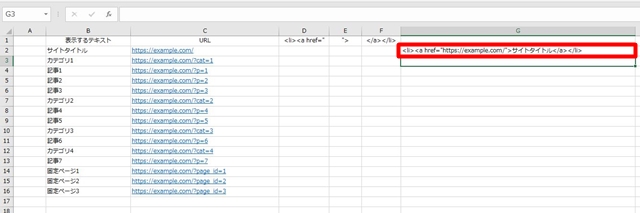
G1セルに数式[=$D$1&C2&$E$1&B2&$F$1]を入力

ENTERで確定

すると、


が作成できます。
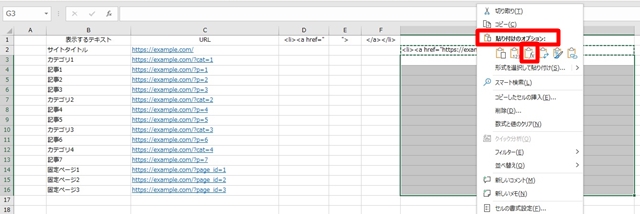
次にG2セルをコピーして

G3~G8セルまで数式を貼り付け

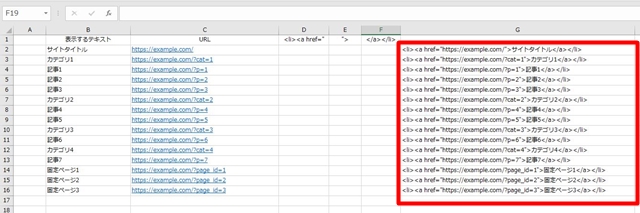
すると、
HTMLリンクタグのリスト一覧が出来上がり

G列のリンクタグを使って、カテゴリと記事を階層化するリストの記述は以下となります。
<ul><li>サイトタイトル</li>
<li>カテゴリ1
<ul>
<li>記事1</li>
<li>記事2</li>
<li>記事3</li>
</ul>
</li>
<li>カテゴリ2
<ul>
<li>記事4</li>
<li>記事5</li>
</ul>
</li>
<li>カテゴリ3
<ul>
<li>記事6</li>
</ul>
</li>
<li>カテゴリ4
<ul>
<li>記事7</li>
</ul>
</li>
<li>固定ページ1</li>
<li>固定ページ2</li>
<li>固定ページ3</li>
</ul>
※カテゴリの最後の</li>は削除してください。

上記のリスト形式のタグを固定ページに投稿すれば
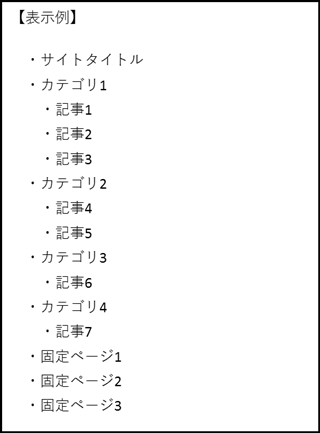
このようなHTMLサイトマップが出来上がります。

あとは、記事や固定ページが増えるたびに該当のところに挿入してゆくだけです。