WordPressの固定ページは運営会社情報やプロフィール、問い合わせページなどを作ることができます。
また、デザインやレイアウトを変更してオリジナルのページを作ることもできます。
今回は、htmlサイトマップを作る方法を紹介します。
htmlサイトマップについては
↑
コチラの記事で紹介していますので参考にしてください。
htmlサイトマップが出来上がっている前提で作成方法を説明しています。
固定ページの作成方法
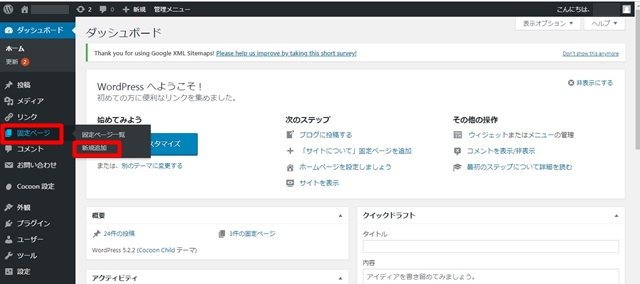
まず、WordPressの管理画面にログインし
サイドメニューの[固定ページ]⇒[新規追加]をクリックすると

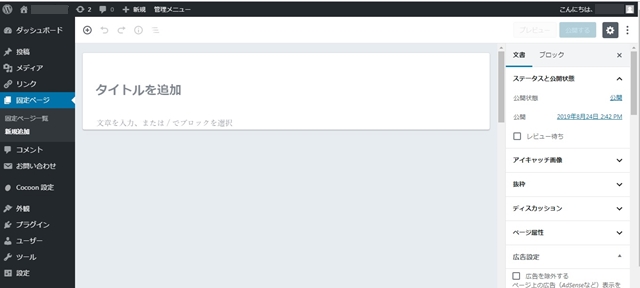
固定ページ作成画面が開きます。

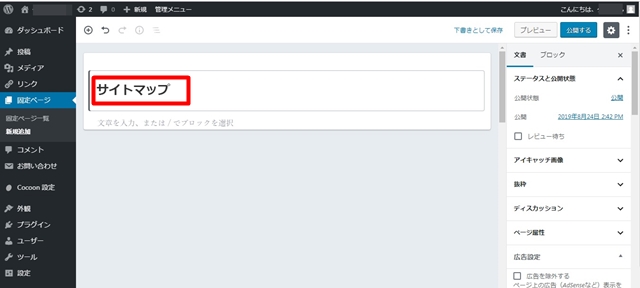
ページタイトルを[タイトルを追加]に記入します。
分かりやすく、今回は「サイトマップ」にしています。
※内容が分かるように好きな名前で構いません。

次に、htmlでの記述ができるようにするため
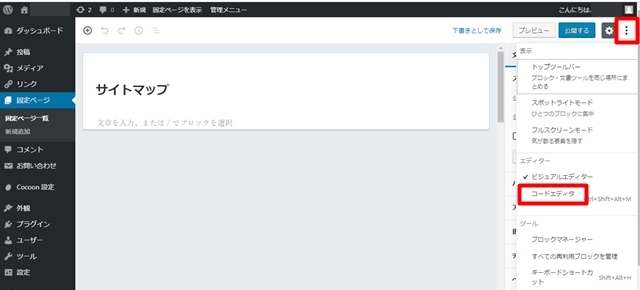
管理画面の右上にある[設定]タブをクリックし表示されるメニューの中から[コードエディタ]をクリックします。

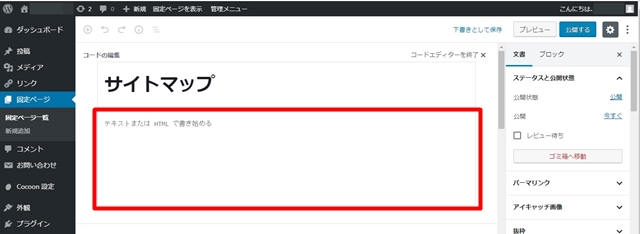
そうするとhtmlで記述できるようになります。

コチラの枠内に作成済みのhtmlを貼り付けします。

[公開する]と

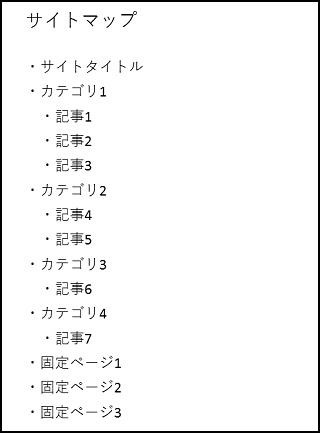
このようなページが作成できます。
※実際にはリンクされて表示されます。