WordPress無料テーマのcocoonを
利用しているのですが。。。
サイドバーは最初にある程度
↑
最小限のことはしているのですが
設定してしまうと
その後は
あまり編集をしたりすることもないのですが
たまに
カテゴリーを追加したり
リンクを追加したり
編集するときに方法を忘れてしまう (^^ゞ
ので・・・
備忘録としてまとめておこうと
cocoonのサイドバーをカスタマイズする
cocoonのサイドバーをカスタマイズするには
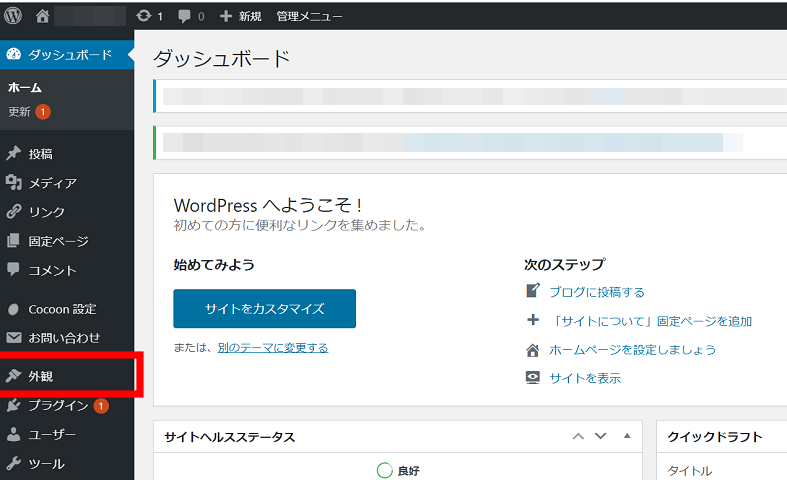
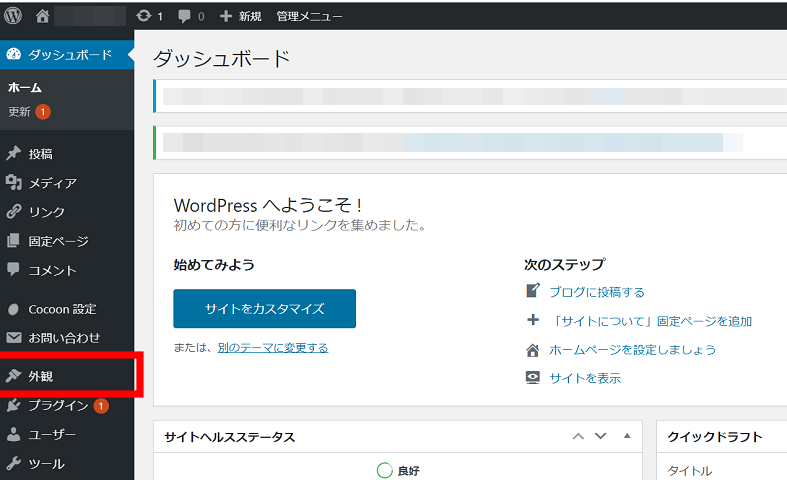
サイドメニューの[外観]を選択

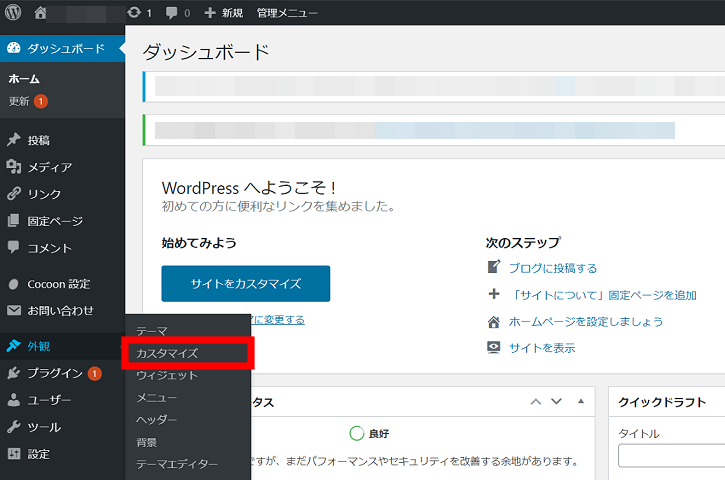
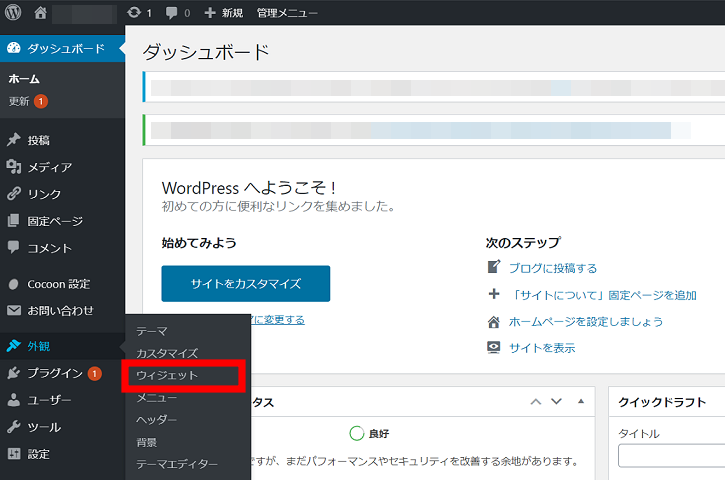
表示されたメニューから[カスタマイズ]をクリック

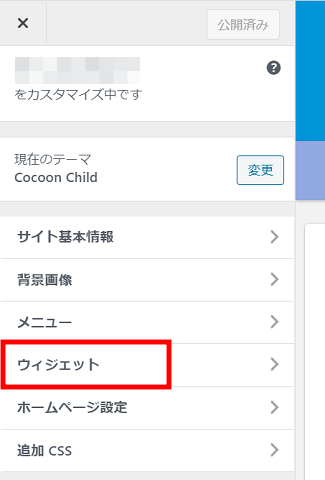
サイドメニューの中から[ウィジェット]をクリック

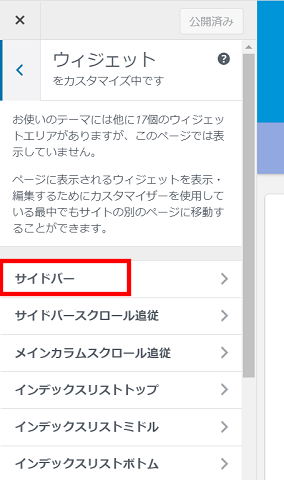
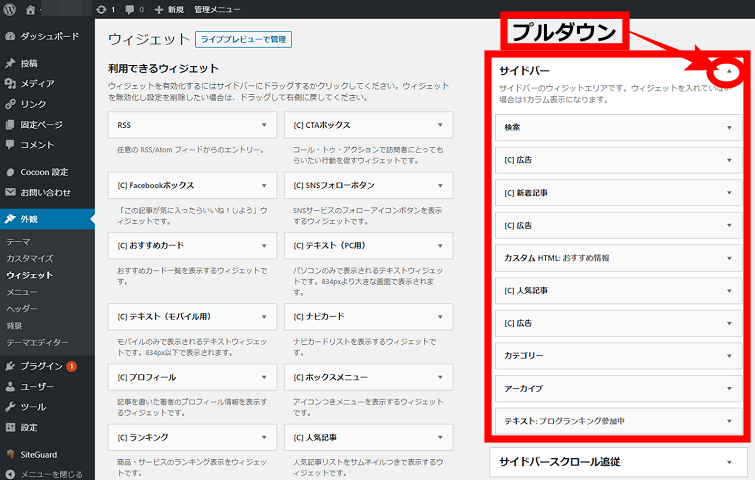
サイドメニューの中から[サイドバー]をクリック

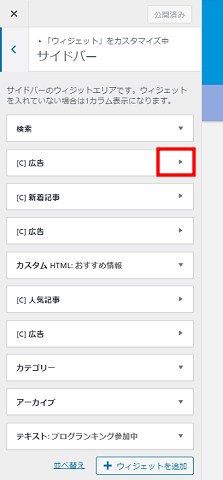
サイドバーの項目でカスタマイズしたい項目
例えば[広告]のプルダウン(▼マーク)をクリック

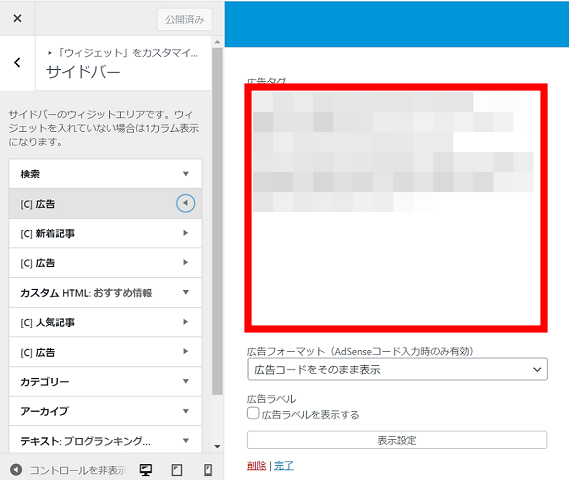
表示された編集画面で広告タグの部分に
取得したタグを貼り付け

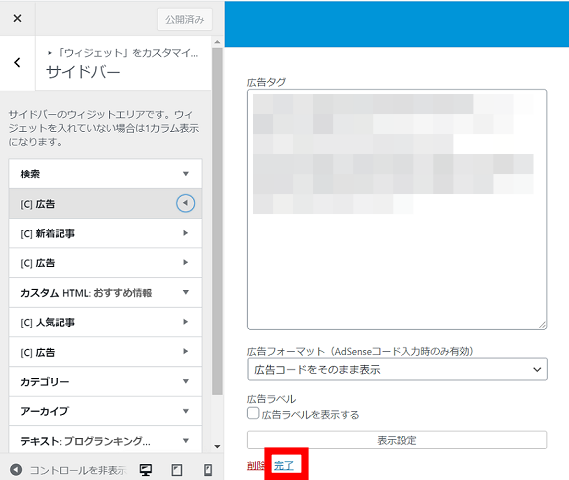
一番下にある[完了]をクリック

これで広告の貼り付けがえきます。
cocoonのサイドバーを設定する
サイドバーをまだ設定していない場合は
サイドメニューの[外観]を選択

表示されるメニューの中から
[ウィジェット]をクリック

表示されたページの[サイドバー]の
プルダウン(▼マーク)をクリックし
開いたスペースに
[利用できるウィジェット]から
追加したい項目をドラッグアンドドロップ
(表示する順番を変更する場合は
変更したい項目をドラッグアンドドロップ
好きな場所に移動)

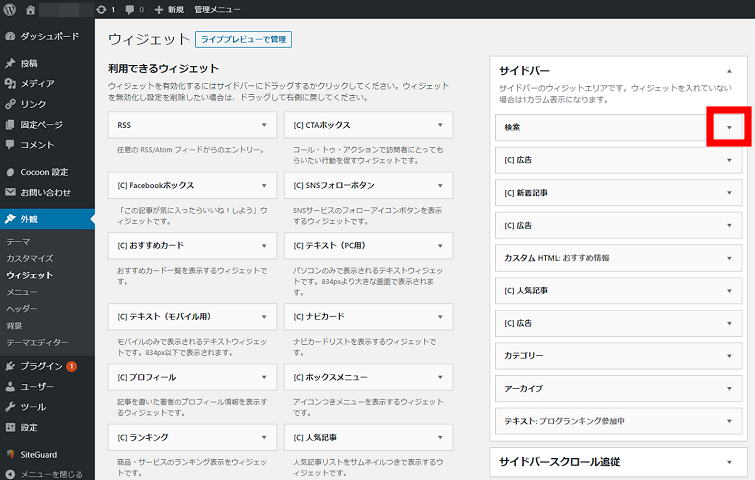
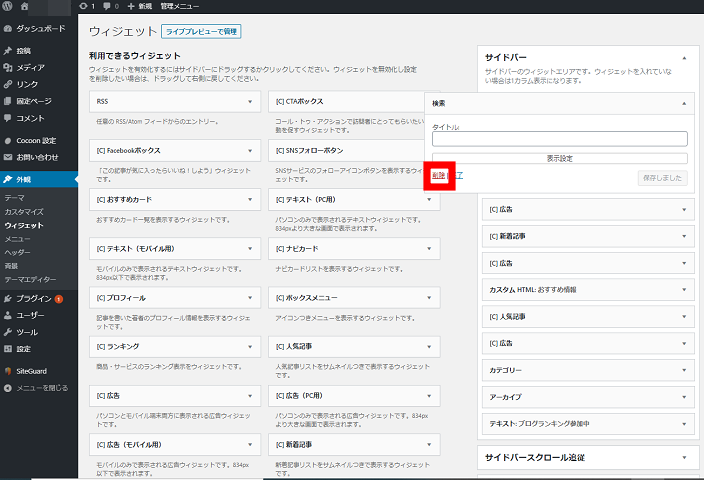
追加した項目(例えば[検索])を削除する場合は
[検索]のプルダウン(▼)をクリックし

表示された詳細の左下にある[削除]をクリック

で削除できます。